04 웹 문서에 다양한 내용 입력하기
제목 : <hn>제목</hn>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>
텍스트 단락 만들기 : <p>내용</p>
줄 바꾸기 : <br>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 <br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해<br> 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>

❗️<br> 태그를 두 번 사용하면 빈 줄이 생기면서 텍스트 단락이 나뉜 것처럼 화면에 표시 가능하지만 실제로는 단락이 만들어진 게 아니므로 CSS를 사용해 텍스트 단락 스타일을 적용할 때 문제가 생김 ❗️ ⇒ 텍스트 단락을 만들 때는 <p> 태그를 사용해야 함.
인용 : <blockquote>인용문</blockquote>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 <br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<blockquote>비타민 C와 비타민 P가 풍부해<br> 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</blockquote>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>

텍스트 굵게 표시하기 :
<strong>굵게 강조할 텍스트</storng>
<b>굵게 표시할 텍스트</b>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p><i>비타민 C</i>와 <i>비타민 P</i>가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>
기울인 텍스트 입력하기 :
<em>이탤릭체로 강조할 텍스트</em>
<i>이탤릭체로 표시할 텍스트<i>

순서 있는 목록 만들기 :
<ol>
<li>항목1</li>
<li>항목2</li>
</ol>
순서 없는 목록 만들기 :
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
설명 목록 만들기 :
<dl>
<dt>항목1</dt>
<dd>항목2</dd>
</dl>
표 만들기 :
<table>
<caption>표 제목</caption>
</table>
행 만들기 :
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>


- HTML 태그 정리
- 텍스트 관련 태그
- <hn> : 제목. <h1>~<h6>까지 사용할 수 있으며 숫자가 커질수록 글자 크기는 작아짐
- <p> : 텍스트 단락. 내용이 길면 웹 브라우저 창의 너비에 맞게 자동으로 줄 바꿈
- <br> : 줄 바꿈. 텍스트 단락 중 원하는 위치에서 줄 바꿈
- <blockquote> : 내용 인용. 다른 내용보다 들여 쓰고 단락으로 표시
- <strong> : 중요한 텍스트를 굵게 표시, 화면 낭독기에서 강조해서 읽어 줌
- <b> : 중요하지는 않지만 굵게 표시
- <em> : 중요한 텍스트를 기울게 표시(문장), 화면 낭독기에서 강조해서 읽어 줌
- <I> : 중요하지는 않지만 기울게 표시(마음속의 생각이나 용어)
- <ins> : 내용을 편집할 때 추가한 내용을 표시
- <del> : 내용을 편집할 때 삭제한 내용을 표시
- <sup> : 위 첨자
- <sub> : 아래 첨자
- 목록 관련 태그
- <ol> : 순서 있는 목록의 사작과 끝을 나타냄
- <ul> : 순서 없는 목록의 사작과 끝을 나타냄
- <li> : 순서 있는 목록이나 순서 없는 목록의 각 항목을 나타냄
- <dl> : 설명 목록의 시작과 끝을 나타냄
- <dt> : 설명 목록의 이름을 나타냄
- <dd> : 설명 목록의 값을 나타냄
- 표 관련 태그
- <table> : 표를 나타냄
- <caption> : 표의 제목을 넣음
- <tr> : 표의 행을 만듦
- <td> : 표의 셀을 만듦
- <th> : 제목 셀을 만듦
- <thead> : 표 구조에서 제목 부분을 나타냄
- <tbody> : 표 구조에서 본문 부분을 나타냄
- <tfoot> : 표 구조에서 요약이나 정리 부분을 나타냄
- <col> : 표에서 열의 스타일을 지정
- <colgroup> : 표에서 여러 열을 함께 묶어서 스타일을 지정
- 멀티미디어 관련 태그
- <object> : 멀티미디어, PDF 파일 등 다양한 형식의 파일을 삽입
- <embed> : <audio>, <video> 태그와 <object> 태그도 지원하지 않을 경우 멀티미디어 파일을 십입
- <img> : 이미지 파일을 삽입
- <audio> : 오디오 파일을 삽입
- <video> : 비디오 파일을 삽입
- 텍스트 관련 태그
05 입력 양식 작성하기
폼 만들기 : <form [속성=”속성값”]>여러 폼 요소</form>
폼 요소를 그룹으로 묶기 :
fields [속성=”속성값”]> </fieldset>
<fieldset>
<legend></legend>
</fieldset>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
</head>
<body>
<h1>레드향 주문하기</h1>
<form action="">
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
</fieldset>
</form>
</body>
</html>

폼 요소에 레이블 붙이기 : <lable>레이블명</lable>
아이디나 검색어를 입력하는 검색 상자나 로그인 버튼처럼 사용자가 입력할 부분은 주로 <imput> 태그를 이용한다.
텍스트와 비밀번호 나타내기 :
<input type=”text”>
<input type=”password”>
체크 박스와 라디오 버튼 나타내기 :
<input type=”checkbox”>
<input type=”radio”>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
</head>
<body>
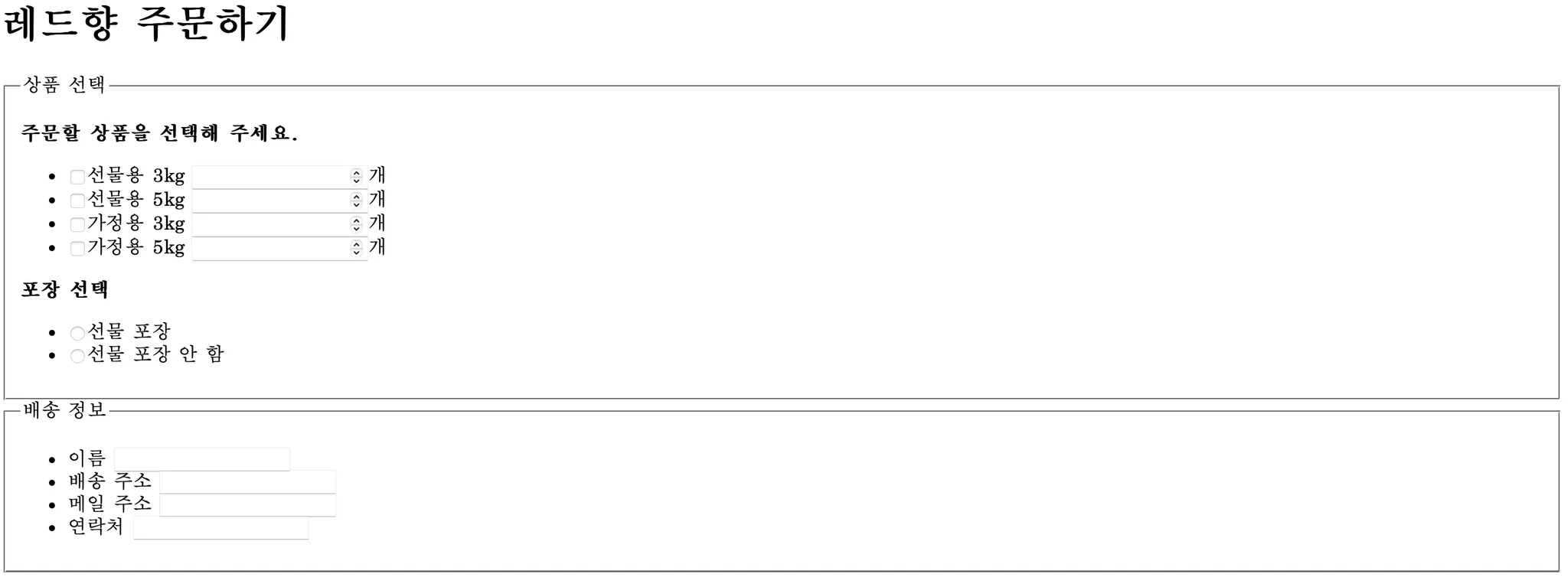
<h1>레드향 주문하기</h1>
<form>
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="number">개
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" name="gift" value="yes" >선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ul>
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">메일 주소</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
</ul>
</fieldset>
</form>
</body>
</html>

숫자 입력 필드를 나타내기 :
<input type=”number”>
<input type=”range”>
날자 입력을 나타내기 : <input type=”date | month | week”>
시간 입력을 나타내기 : <input type=”time | date time | datetime-local”>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>날짜와 시간</title>
</head>
<body>
<form>
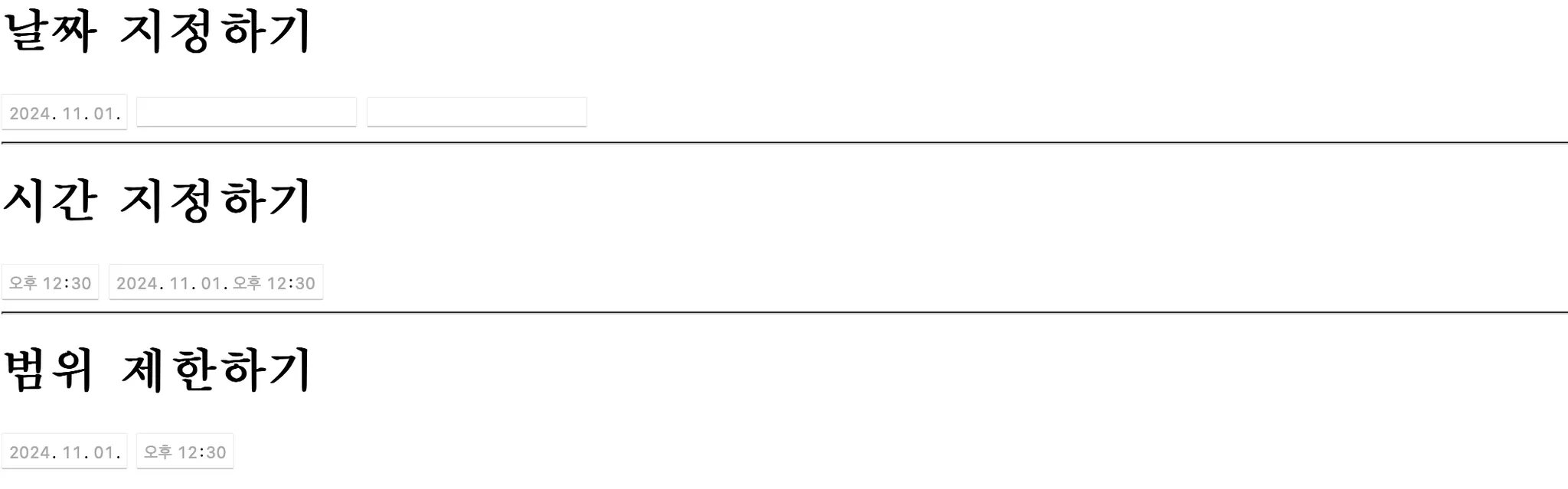
<h1>날짜 지정하기</h1>
<input type="date">
<input type="month">
<input type="week">
<hr>
<h1>시간 지정하기</h1>
<input type="time">
<input type="datetime-local">
<hr>
<h1>범위 제한하기</h1>
<input type="date" min="2020-02-01" max="2020-02-15">
<input type="time">
</form>
</body>
</html>

자동으로 입력 커서를 갖다 놓기 : <input type=텍스트-입력-필드 autofocus required>
읽기 전용 필드를 만들기 : <input type=텍스트-입력-필드 readonly>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
<link rel="stylesheet" href="css/form2.css">
</head>
<body>
<h1>레드향 주문하기</h1>
<form>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="prod">주문 상품</label>
<input type="text" id="prod" value="상품용 3KG" readonly>
</li>
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name" autofocus required>
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr" required>
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)" required>
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
</ul>
</fieldset>
<div>
<input type="submit" value="주문하기">
<input type="reset" value="취소하기">
</div>
</form>
</body>
</html>

여러 줄을 입력하는 텍스트 영역 만들기 : <textarea>내용</textarea>
드롭다운 목록 만들기 :
<select>
<option value=”값1”>내용1</option>
<option value=”값2”>내용2</option>
<select>
데이터 목록 만들기 :
<input type=”text” list=”데이터 목록 id”>
<datalist id=”데이터 목록 id”>
<option value=”서버로 넘길 값1”>선택 옵션1</option>
<option value=”서버로 넘길 값2”>선택 옵션2</option>
</datalist>
버튼 만들기 :
<button type=”submit”>내용</button>
<button type=”reset”>내용</button>
<button type=”button”>내용</button>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레드향 주문하기</title>
<link rel="stylesheet" href="css/order2.css">
</head>
<body>
<h1>레드향 주문하기</h1>
<div id="container">
<form>
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul id="product">
<li>
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number" min="0" max="5">개 <small>(최대 5개)</small>
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number" min="0" max="3" value="1">개 <small>(최대 3개)</small>
</li>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="number" min="0" max="5">개 <small>(최대 5개)</small>
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="number" min="0" max="3">개 <small>(최대 3개)</small>
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" value="yes">선물 포장</label></li>
<li><label><input type="radio" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
<ul id="shipping">
<li>
<label for="user-name">이름 </label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송 주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일</label>
<input type="email" id="mail">
</li>
<li>
<label for="phone">연락처</label>
<input type="tel" id="phone">
</li>
<li>
<label for="d-day">배송 지정</label>
<input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small>
</li>
<li>
<label for="memo">메모</label>
<textarea id="memo" cols="40" rows="4"></textarea>
</li>
</ul>
</fieldset>
<div>
<button type="submit">주문하기</button>
<button type="reset">취소하기</button>
</div>
</form>
</div>
</body>
</html>

06 CSS의 기본
웹 문서에서 스타일 : HTML 문서에서 자주 사용하는 글꼴이나 색상, 정렬, 각 요소의 배치 방법과 같이 문서의 겉모습을 결정짓는 일
HTML로는 웹 사이트의 내용을 나열
CSS로는 웹 문서의 디자인을 구성
CSS 스타일 형식 : 선택자 { 속성1: 속성값1; 속성2: 속성값2;}
스타일의 주석을 표기하는 방법 : /와/ 사이에 내용을 입력
스타일 시트 알아보기
- 브라우저 기본 스타일 : 웹 브라우저에 기본으로 만들어져 있음
- 사용자 스타일 : 사이트 제작자가 만듦
- 인라인 스타일 : style=”속성: 속성값;” 형태로 스타일 변경 가능
- 내부 스타일 시트 : <style>과 </style> 태그 사이에 작성
- 외부 스타일 시트 : <link rel=”stylesheet” href=”외부 스타일 시트 파일 경로”>
전체 요소에 스타일을 적용하는 전체 선택자 : * { 속성: 값; …..}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
* {
margin:0;
padding:0;
}
</style>
</head>
<body>
<img src="images/cat.jpg">
</body>
</html>

전체 선택자를 사용해서 여벽을 없애기
특정 요소에 스타일을 적용하는 타입 선택자 : 태그명 { 스타일 규칙 }
특정 부분에 스타일 적용하는 클래스 선택자 : .클래스명 { 스타일 규칙}
특정 부분에 스타일을 한 번만 적용할 수 있는 id 선택자 : #아이디명 { 스타일 규칙 }
같은 스타일 규칙을 사용하는 요소들을 묶어주는 그룹 선택자 : 선택자1, 선택자2 { 스타일 규칙 }
캐스케이딩 : CSS에서 ‘C’는 캐스케이딩의 줄임말.
스타일 시트에서는 우선순위가 위에서 아래, 즉 계단식으로 적용된다는 의미
- 스타일 우선순위 : 스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고, 그 우선순위에 따라 위에서 아래로 스타일을 적용
- 스타일 상속 : 태그에 포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달
스타일 우선 순위 : 사용자 스타일 > 제작자 스타일 > 브라우저 기본 스타일
적용 범위 : ﹗important > 인라인 스타일 > id 스타일 > 클래스 스타일 > 타입 스타일
스타일 상속 : 스타일 시트에서 자식 요소에서 별도로 스타일을 지정하지 않으면 부모 요소의 스타일 속성들이 자식요소로 전달되는 것. <body> 태그는 웹 문서에 사용한 모든 태그의 부모 요소이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
p {
color:black;
}
h1 {
color: brown !important;
}
p {
color:blue;
}
</style>
</head>
<body>
<h1 style="color:green">레드향</h1>
<p style="color:red;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>

'프론트엔드' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 10 11 12 (2) | 2024.11.16 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 07 08 09 (3) | 2024.11.09 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 01 02 03 (8) | 2024.10.11 |
| [Do it! 5일 만에 끝내는 깃&깃허브 입문] - 4장 5장 (6) | 2024.10.04 |
| [Do it! 5일 만에 끝내는 깃&깃허브 입문] - 1장 2장 3장 (3) | 2024.09.27 |