07 텍스트를 표현하는 다양한 스타일
글꼴 지정 ⇒ font-family: <글꼴 이름>
글꼴 크기 지정 ⇒ font-size: <절대 크기> | <상대 크기> | <크기> | <백분율>
- 절대 크기 : 브라우저에서 지정한 글자 크기
- 상대 크기 : 부모 요소의 글자 크기를 기분으로 상대적인 글자 크기를 지정
- 크기 : 브라우저와 상관없이 글자 크기를 직접 지정
- 백분율 : 부모 요소의 글자 크기를 기준으로 백분율(%)로 표시
키워드를 사용하여 글자 크기를 지정
xx-snall < x-small < small < medium < large < x-large < xx-large
단위를 사용하여 글자 크기 지정
- em : 부모 요소에서 지정한 글꼴의 대문자 M의 너비를 기준(1em)으로 한 후 비율값을 지정
- rem : 문서 시작 부분(root)에서 지정한 크기를 기준(1rem)으로 한 후 비율값을 지정
- ex : 해당 글꼴의 소문자 x의 높이를 기준(1ex)으로 한 후 비율값을 지정
- px : 모니터의 1픽셀을 기준(1px)으로 한 후 비율값을 지정
- pt : 포인트라고 하며, 일반 문서에서 많이 사용
백분율을 사용하여 글자 크기 지정
백분율은 부모의 요소의 글자 크기를 기준으로 계산하여 지정하는 방법
부모 요소의 글꼴 크기가 font-size: 16px처럼 단위로 표현되어 있어야 한다
이텔릭체로 글자를 표시 ⇒ font-style: nomal | italic | oblique
- nomal : 기본값으로 일반적인 형태로 표시
- italic : 이탤릭체로 표시
- oblique : 이탤릭체로 표시
글자 굵기를 지정 ⇒ font-weight: normal | bold | bolder | lighter | 100 | 200 | … | 800 | 900
- normal : 기본값, 보통 굴기
- bold : 굵게
- bolder : 원래보다 더 굵게
- lighter : 원래보다 더 가늘게
- 숫자들 : 100-900 사이의 굵기를 표현하며 100은 가장 가늘게, 900은 가장 굵게
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
body{
font-size: 20px; /* 전체 글자 크기 */
}
h1 {
font-family: 바탕; /* 글꼴 */
font-size: 3em; /* 글자 크기 */
}
.accent {
font-size:150%; /* 글자 크기 */
font-weight: 800; /* 글자 굵기 */
}
.italic{
font-style: italic; /* 글자 스타일 */
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p class="italic">일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
웹 폰트 사용 ⇒ 웹 문서를 작성할 때 글꼴 정보를 함께 저장해주기
웹 폰트 업로드하고 사용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹 폰트 사용하기</title>
<style>
@font-face {
font-family: 'Ostrich'; /* 폰트 이름 */
src: local('Ostrich Sans'),
url('fonts/ostrich-sans-bold.woff') format('woff'),
url('fonts/ostrich-sans-bold.ttf') format('truetype'),
url('fonts/ostrich-sans-bold.svg') format('svg');
}
.wfont {
font-family:'Ostrich', sans-serif; /* 웹 폰트 지정 */
}
p {
font-size:30px; /* 글자 크기 */
}
</style>
</head>
<body>
<p>Using Default Fonts</p>
<p class="wfont">Using Web Fonts</p>
</body>
</html>
구글 폰트 사용하기
- 구글 폰트 사이트에서 원하는 웹 폰트 찾기
- 웹 폰트 스타일 복사하기
- 웹 문서 스타일 소스 넣고 결과 확인하기
글자색 지정 ⇒ color: <색상>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<style>
h1 {
color:#0000ff; /* 16진수 표기법 */
}
p {
color:green; /* 색상 이름 */
}
.accent {
color:hsl(0, 100%, 50%); /* hsl 표기법 */
font-weight:bold;
}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
텍스트에 색상 지정하기
- 색상 이름을 사용하여 글자색 변경하기
- rgb값과 rgba값 입력하기
- 16진숫값 입력하기
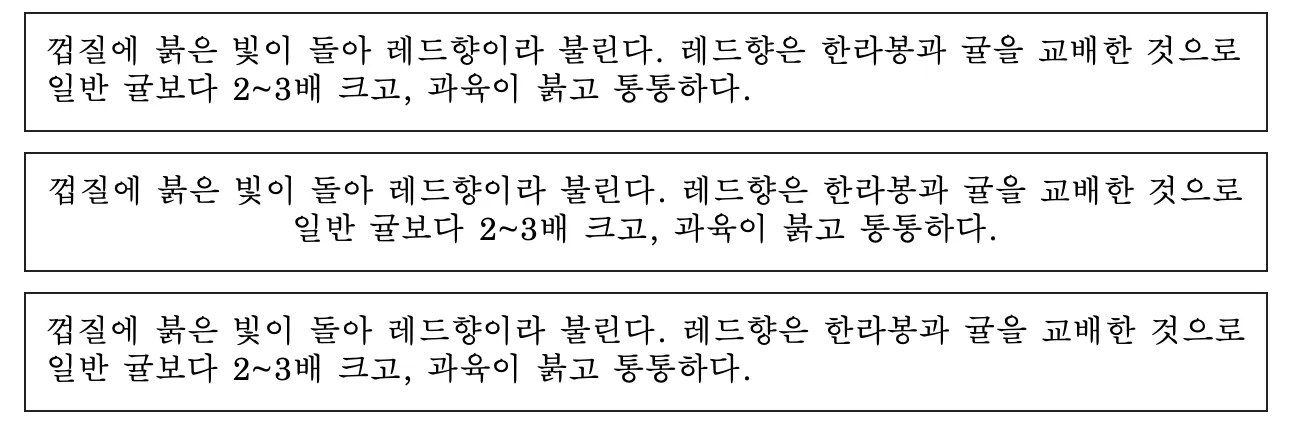
텍스트 정렬 ⇒ text-align: start | end | left | right | center | justify | match-parent
- start : 현재 텍스트 줄의 시작 위치에 맞추어 문단을 정렬
- end : 현재 텍스트 줄의 긑 위치에 맞추어 문단을 정렬
- left : 왼쪽에 맞추어 문단을 정렬
- right : 오른쪽에 맞추어 문단을 정렬
- center : 가운데에 맞추어 문단을 정렬
- justify : 양쪽에 맞추어 문단을 정렬
- match-parent : 부모 요소를 따라 문단을 정렬
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-align</title>
<style>
p {
width:600px;
border:1px solid #222;
padding:10px;
margin:10px;
}
.center {
text-align: center;
}
.justify {
text-align: justify;
}
</style>
</head>
<body>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="center">껍질에 붉은 빛이 돌아 레드향이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="justify">껍질에 붉은 빛이 돌아 레드향이라 불린다. 레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
줄 간격 조절 ⇒ line-height 속성
텍스트의 줄을 표시하거나 없애주기 ⇒ text-decoration 속성
텍스트에 그림자 효과 추가 ⇒ text-shadow: none | <가로 거리> <세로 거리> <번짐 정도> <색상>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-shadow</title>
<style>
h1 {
font-size:60px;
}
.shadow1 {
color:red;
text-shadow:1px 1px black;
}
.shadow2 {
text-shadow:5px 5px 3px #ffa500;
}
.shadow3 {
color:#fff;
text-shadow:7px -7px 20px #000;
}
</style>
</head>
<body>
<h1 class="shadow1">HTML</h1>
<h1 class="shadow2">CSS</h1>
<h1 class="shadow3">자바스크립트</h1>
</body>
</html>
텍스트 대소 문자를 변환 ⇒ text-transform 속성
글자 간격을 조절 ⇒ letter-spacing, word-spacing 속성
불릿 모양과 번호 스타일을 지정 ⇒ list-style-type 속성
불릿 대신 이미지를 사용 ⇒ list- style-image: <url(이미지 파일 경로)> | none
목록 들여 쓰기 ⇒ list-style-position: inside | outside;
목록 속성을 한꺼번에 표시 ⇒ list-style 속성
- 볼릿 없애기
- 속성 줄여서 표시하기
- 소문자 목록 만들고 들여쓰기
- 속성 줄여서 표현하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록을 사용해 세로 메뉴 만들기</title>
<style>
a {
text-decoration:none;
}
nav {
width:300px;
margin:50px 30px;
}
ul {
list-style:none;
}
li {
border:1px solid #222;
padding:20px;
margin:5px;
}
</style>
</head>
<body>
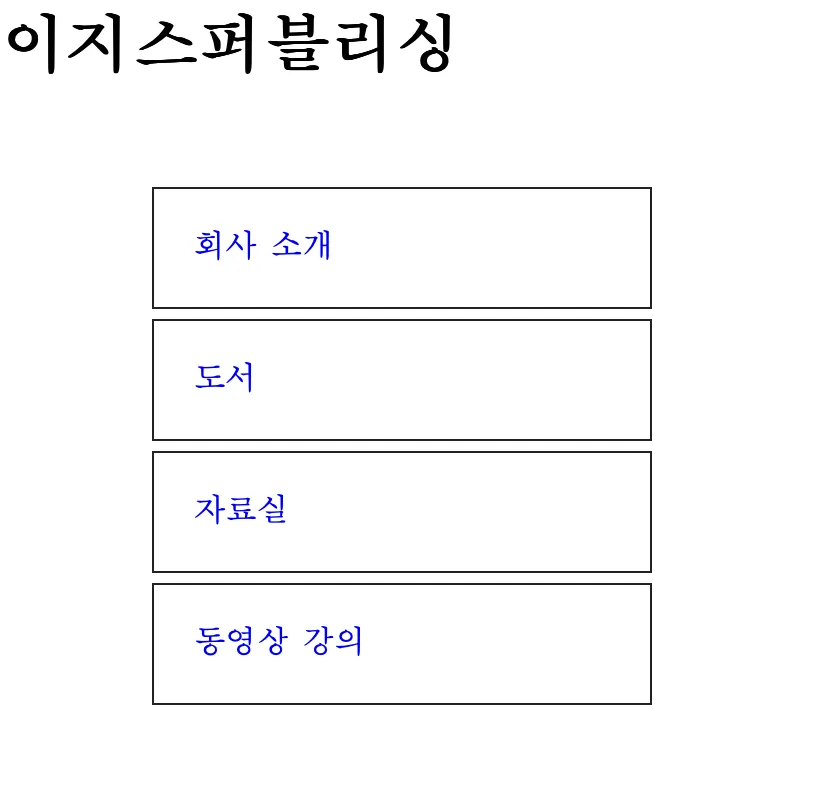
<h1>이지스퍼블리싱</h1>
<nav>
<ul>
<li><a href="http://www.easyspub.co.kr/11_Menu/CompanyInfo/PUB">회사 소개</a></li>
<li><a href="http://www.easyspub.co.kr/20_Menu/BookList/PUB">도서</a></li>
<li><a href="http://www.easyspub.co.kr/30_Menu/DataList/PUB">자료실</a></li>
<li><a href="http://www.easyspub.co.kr/50_Menu/VideoList/PUB">동영상 강의</a></li>
</ul>
</nav>
</body>
</html>
표 제목의 위치를 정해 주기 ⇒ caption: top | bottom
표에 테두리를 그려 주기 ⇒ border 속성
셀 사이의 여백을 지정 ⇒ border-spacing: 수평거리 수직거리
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표 스타일</title>
<style>
table {
caption-side: bottom; /* 표 캡션 위치 */
border:1px solid black; /* 표 테두리는 검은 색 실선으로 */
border-collapse: collapse; /* 테두리 한줄로 표시 */
}
td, th {
border:1px dotted black; /* 셀 테두리는 검은 색 점선으로 */
padding:10px; /* 셀 테두리와 내용 사이의 여백 */
text-align:center; /* 셀 내용 가운데 정렬 */
}
</style>
</head>
<body>
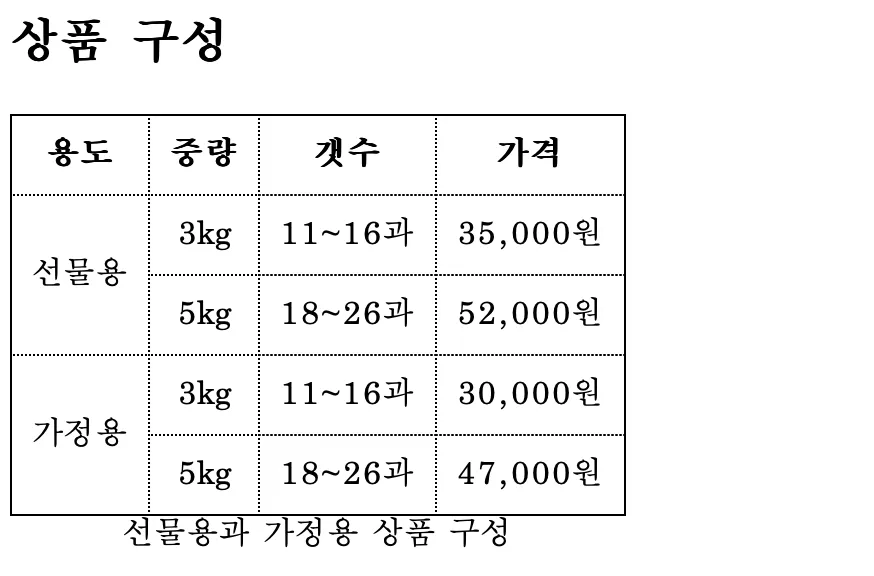
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</body>
</html>
08 레이아웃을 구성하는 CSS 박스 모델
블록 레벨 요소 : 태그를 사용해 요소를 삽입했을 때 혼자 한줄을 차지하는 것
인라인 레벨 요소 : 한 줄을 차지하지 않는다
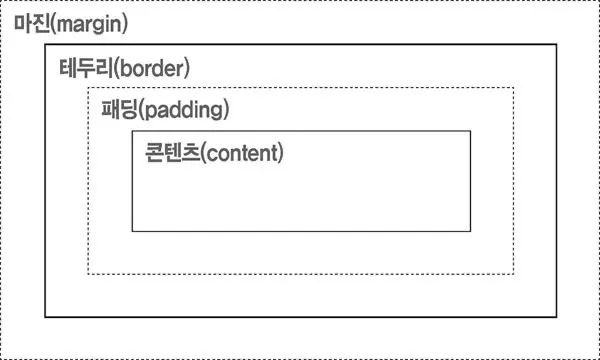
박스 모델의 기본 구성 : 콘텐츠 영역, 패딩, 테두리, 마진

콘텐츠 영역의 크기를 지정 ⇒ wight, height 속성
박스 모델의 크기를 계산 ⇒ box-sizing 속성
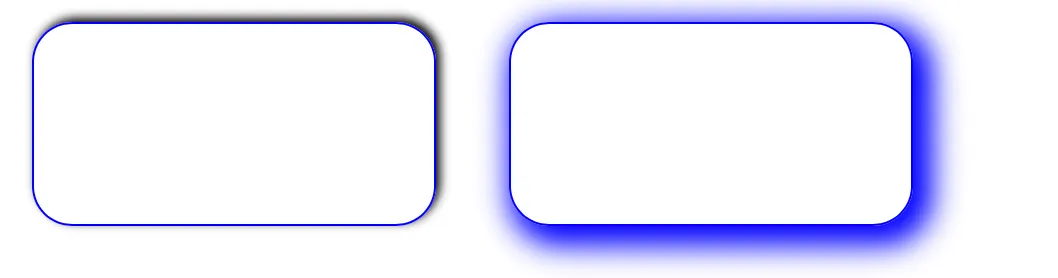
박스 모델에 그림자 효과 ⇒ box-shadow: <수평거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
div {
width:200px;
height:100px;
display:inline-block;
margin:15px;
border:1px solid blue;
border-radius:20px;
}
.box1{ box-shadow:2px -2px 5px 0px;} /* 오른쪽 윗부분에 그림자 */
.box2{ box-shadow:5px 5px 15px 5px blue;} /* 오른쪽 아랫부분에 파란색 그림자 */
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
박스 모델의 방향 (순서 중요!)
맨 위부터 시작해서 top→right→bottom→left
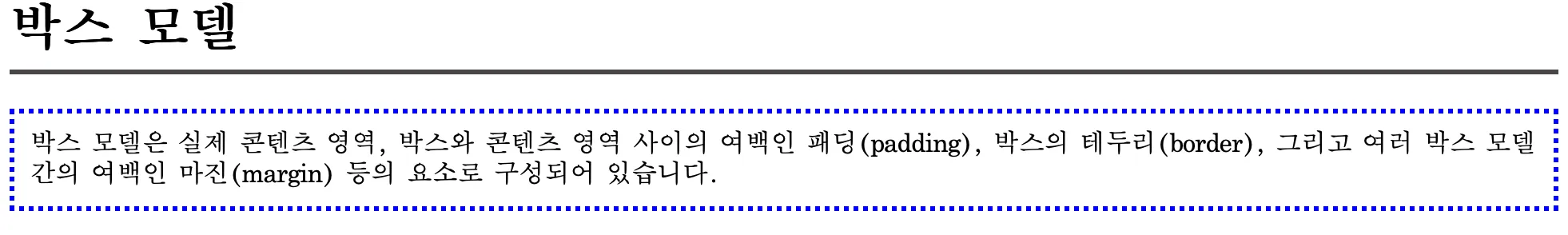
테두리 스타일을 지정 ⇒ border-style 속성
테두리 두께를 지정 ⇒ border-width: <크기> | thin | medium | thick
테두리 색상을 지정 ⇒ border-color 속성
테두리 스타일 묶어 지정 ⇒ border 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
h1 {
padding-bottom: 5px;
border-bottom: 3px solid rgb(75, 70, 70); /* 아래쪽 테두리만 3px짜리 회색 실선*/
}
p {
padding: 10px;
border: 3px dotted blue; /* 모든 테두리를 3px짜리 파란 점선 */
}
</style>
</head>
<body>
<h1>박스 모델</h1>
<p>박스 모델은 실제 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩(padding), 박스의 테두리(border), 그리고 여러 박스 모델 간의 여백인 마진(margin) 등의 요소로 구성되어 있습니다. </p>
</body>
</html>
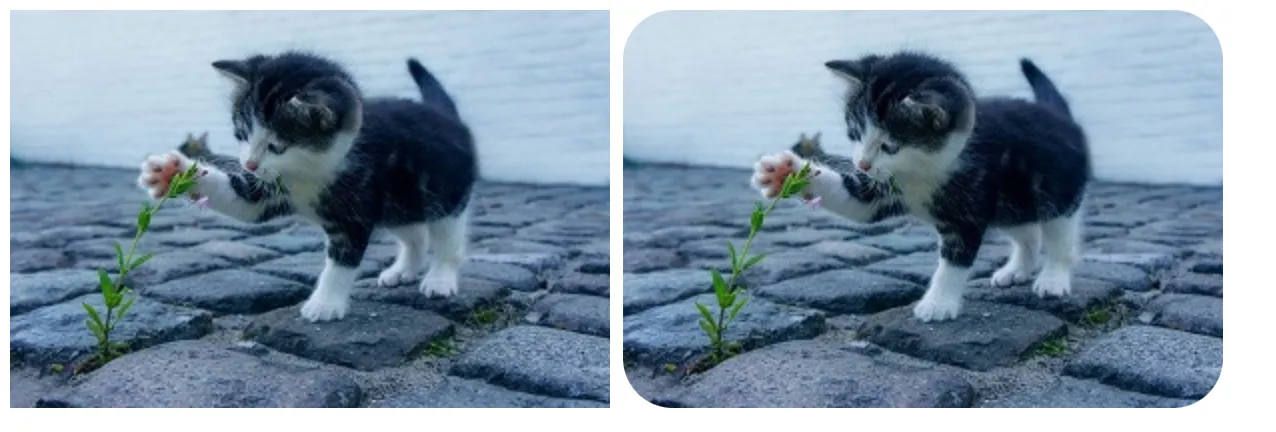
둥근 테두리를 만들기 ⇒ border-radius: <크기> | <백분율>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>박스모델</title>
<style>
#round {
border-radius: 25px; /* 모든 꼭짓점을 둥글게 */
}
</style>
</head>
<body>
<img src="images/cat.jpg">
<img id="round" src="images/cat.jpg">
</body>
</html>
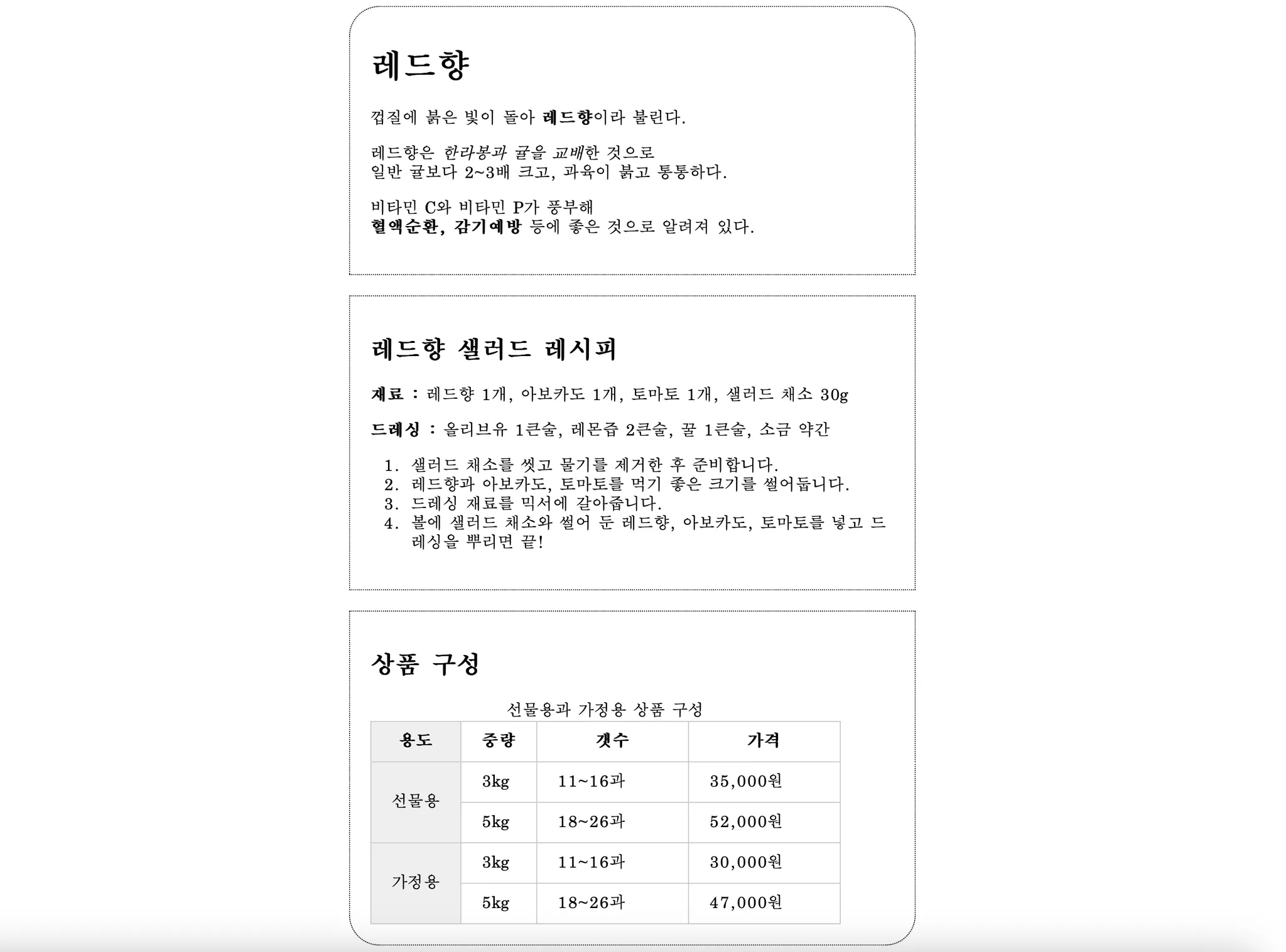
요소 주변의 여백을 설정 ⇒ margin: <크기> | <백분율> | auto
콘텐츠와 테두리 사이의 여백을 설정 ⇒ padding 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>상품 소개 페이지</title>
<link rel="stylesheet" href="css/product-result.css">
</head>
<body>
<div id="container">
<div id="description">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
</div>
<div id="receipe">
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</div>
<div id="package">
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color:#eee;">
<col>
<col span="2" style="width:150px">
</colgroup>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
배치 방법을 결정 ⇒ display 속성
왼쪽이나 오른쪽으로 배치 ⇒ float 속성
float 속성을 해제 ⇒ clear 속성
웹 요소의 위치를 정하기 ⇒ left, right, top, bottom 속성
배치 방법을 지정 ⇒ position 속성
09 이미지와 그러데이션 효과로 배경 꾸미기
배경색을 지정 ⇒ background-color 속성
배경색의 적용 범위를 조절 ⇒ background-clip 속성
웹 요소에 배경 이미지 넣기 ⇒ background-image: url(’이미지 파일 경로’)
배경 이미지의 반복 방법을 지정 ⇒ background-repeat 속성
배경 이미지의 위치를 조절 ⇒
background-position: <수평 위치> <수직 위치>;
수평 위치: left | center | right | <백분율> | < 길이 값>
수직 위치: left | center | right | <백분율> | < 길이 값>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>불릿 바꾸기</title>
<style>
ul {
list-style:none; /* 불릿 없앰 */
margin-left:-30px; /* 왼쪽 여백 줄임 */
}
li {
background-image:url('images/book-icon.png'); /* 배경 이미지 파일 */
background-repeat:no-repeat; /* 배경 이미지 반복 안함 */
background-position:left center; /* 배경 이미지 위치 */
padding-left:50px; /* 왼쪽 패딩 (박스 모델) */
line-height:40px; /* 줄간격 */
}
</style>
</head>
<body>
<h1>이지스퍼블리싱</h1>
<ul>
<li>회사소개</li>
<li>도서</li>
<li>자료실</li>
<li>질문답변</li>
<li>동영상강의</li>
</ul>
</body>
</html>
배경 이미지의 적용 범위를 조절 ⇒ background-organ 속성
배경 이미지를 고정 ⇒ background-attachment 속성
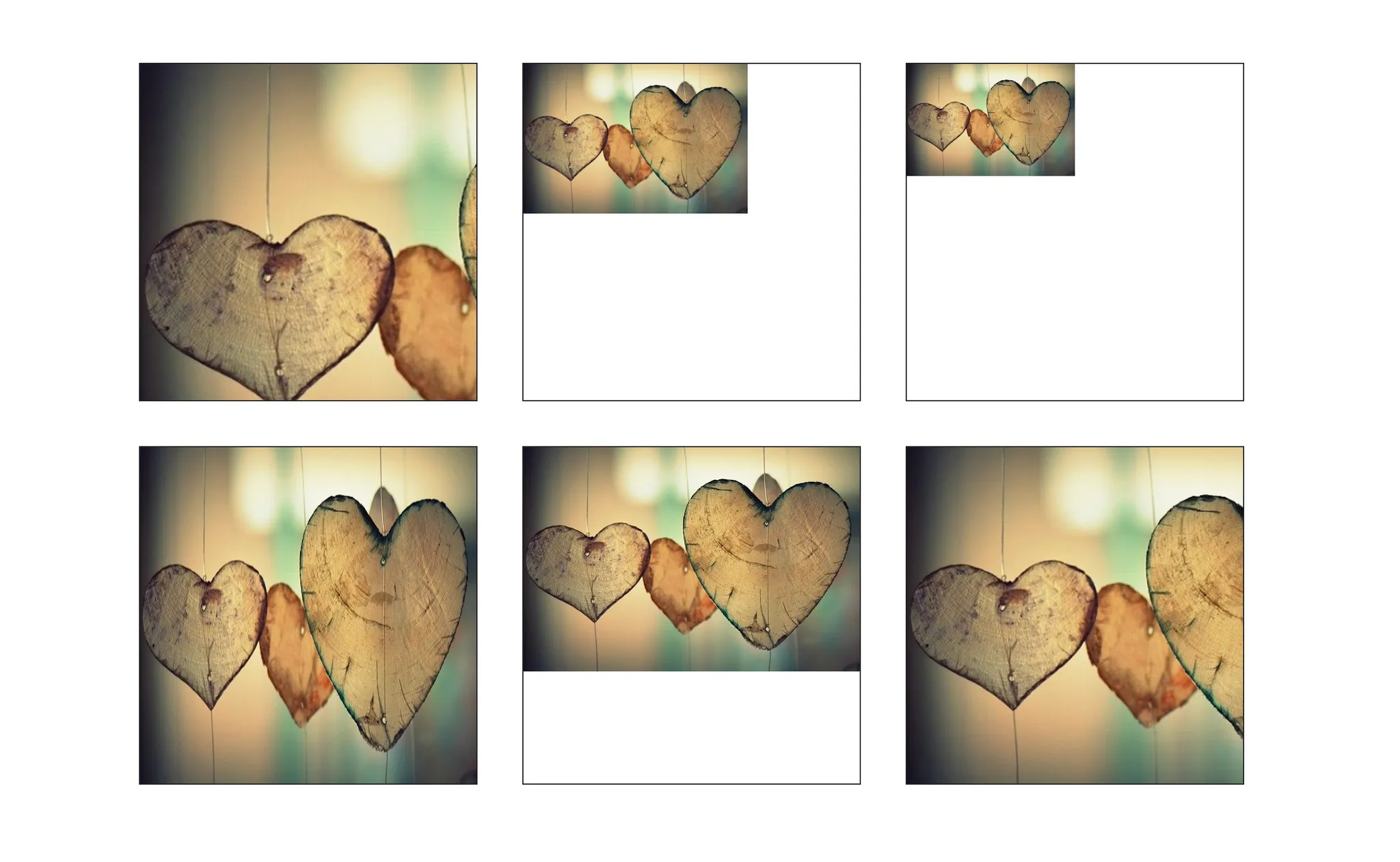
배경 이미지 크기를 조절 ⇒ background-size 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 이미지</title>
<style>
#container{
width:1100px;
margin:50px auto;
}
.box{
float:left;
border:1px solid #222;
width:300px;
height:300px;
margin:20px;
background:url('images/bg4.jpg') no-repeat left top;
}
#bg1 { background-size:auto;} /* 원래 배경 이미지 크기로 표시 */
#bg2 { background-size:200px;} /* 너비는 200px, 높이는 자동 계산 */
#bg3 { background-size:50%;} /* 배경 이미지 너비는 요소 너비의 50%, 높이는 자동 계산 */
#bg4 { background-size:100% 100%;} /* 배경 이미지 너비와 높이는 요소 너비의 100%, 요소 높이의 100% */
#bg5 { background-size:contain;} /* 요소 안에 배경 이미지가 다 보이도록 표시 */
#bg6 { background-size:cover;} /* 요소를 완전히 덮도록 배경 이미지 표시 */
</style>
</head>
<body>
<div id="container">
<div class="box" id="bg1"></div>
<div class="box" id="bg2"></div>
<div class="box" id="bg3"></div>
<div class="box" id="bg4"></div>
<div class="box" id="bg5"></div>
<div class="box" id="bg6"></div>
</div>
</body>
</html>
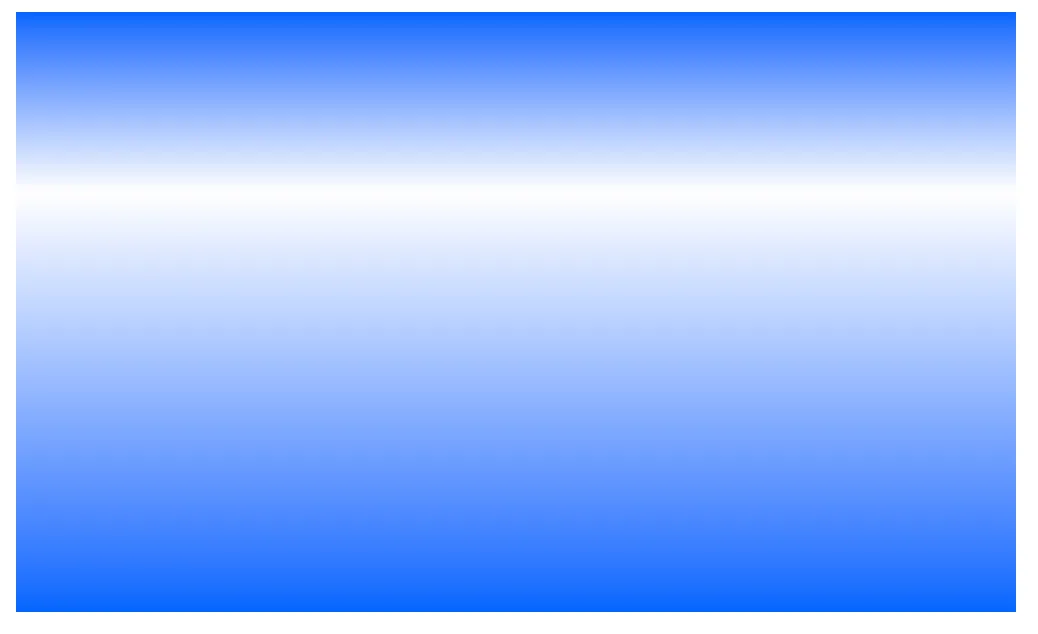
선형 그러데이션 ⇒ linear-gradient(to <방향> 또는 <각도>, <색상 중지점>, [<색상 중지점>, ……]);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
}
.grad {
background: #06f; /* css3를 지원하지 않는 브라우저용 */
background: linear-gradient(to bottom, #06f, white 30%, #06f); /* 위에서부터 30% 위치에 색상 중지점 지정 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>
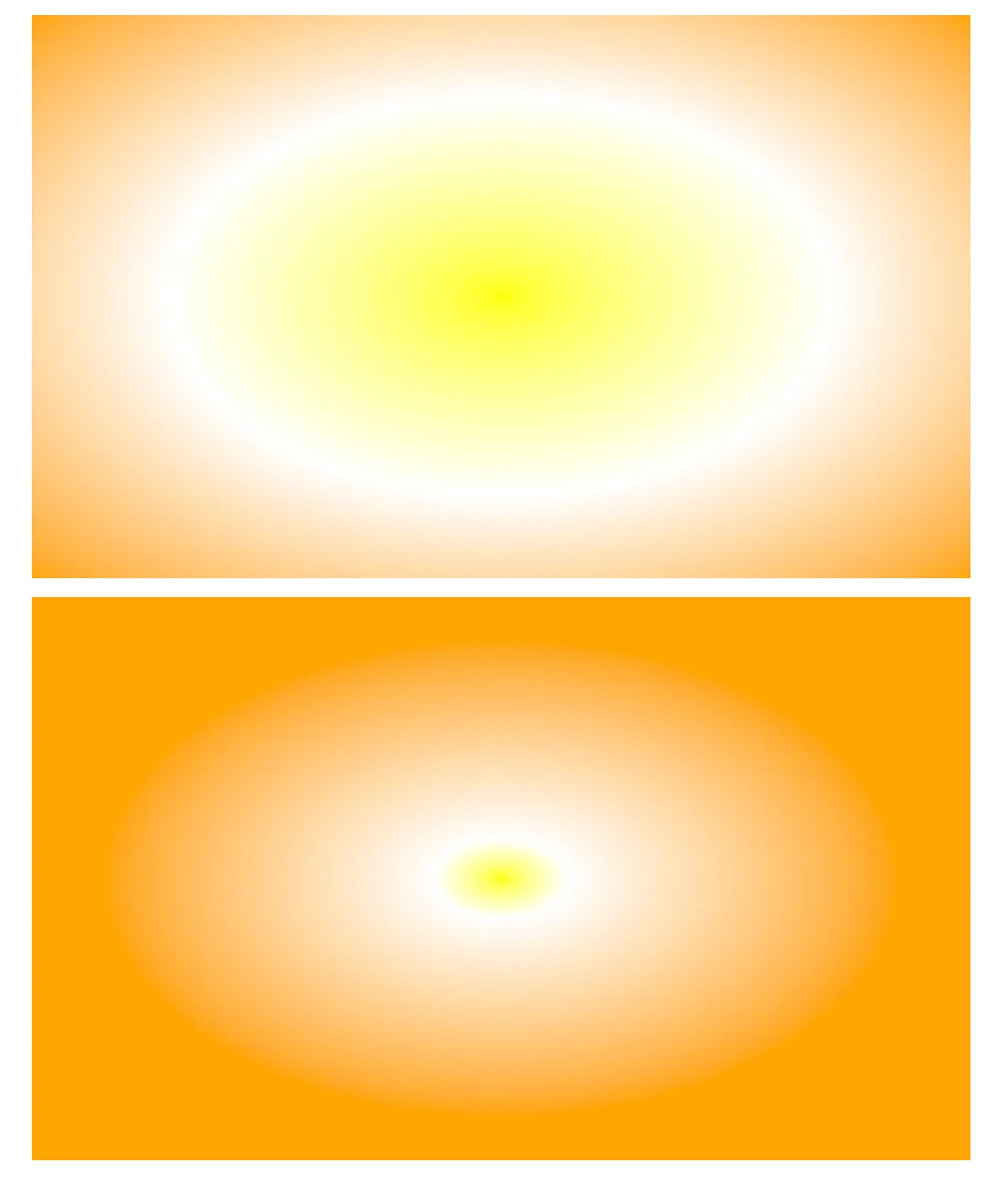
원형 그러데이션 ⇒ radial-gradient(<모양> <크기> at <위치>, <색상 중지점>, [<색상 중지점>, ……]);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
margin:10px;
}
.grad1{
background:skyblue; /* css3를 지원하지 않는 브라우저용 */
background:radial-gradient(yellow, white, orange); /* 노란색에서 흰색을 거쳐 주황색으로 바뀌는 타원형 그러데이션 */
}
.grad2{
background:skyblue; /* css3를 지원하지 않는 브라우저용 */
background:radial-gradient(yellow, white 10%, orange 60%); /* 노란색에서 10% 위치의 흰색, 60% 위치의 주황색으로 바뀌는 타원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>
'프론트엔드' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 13 14 15 (0) | 2024.11.23 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 10 11 12 (2) | 2024.11.16 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 04 05 06 (3) | 2024.11.01 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 01 02 03 (8) | 2024.10.11 |
| [Do it! 5일 만에 끝내는 깃&깃허브 입문] - 4장 5장 (6) | 2024.10.04 |