10 CSS 고급 선택자
하위 요소에 스타일을 적용하는 하위 선택자
section p {.....}
section : 상위요소 p : 하위요소
하위 요소에 스타일을 적용하는 자식 선택자
section > p {.....}
section : 부모요소 p : 자식요소
형제 요소에 스타일을 적용하는 인접 형제 선택자
h1 + p { color: blue; }
h1 + p : h1의 형제인 p 요소 중 첫 번째 p
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
h1 + p { /* h1 요소의 형제 요소 중 첫번째 p 요소에 적용 */
background-color:#222; /* 배경은 검은색으로 */
color:#fff; /* 글자는 흰색으로 */
}
</style>
</head>
<body>
<section>
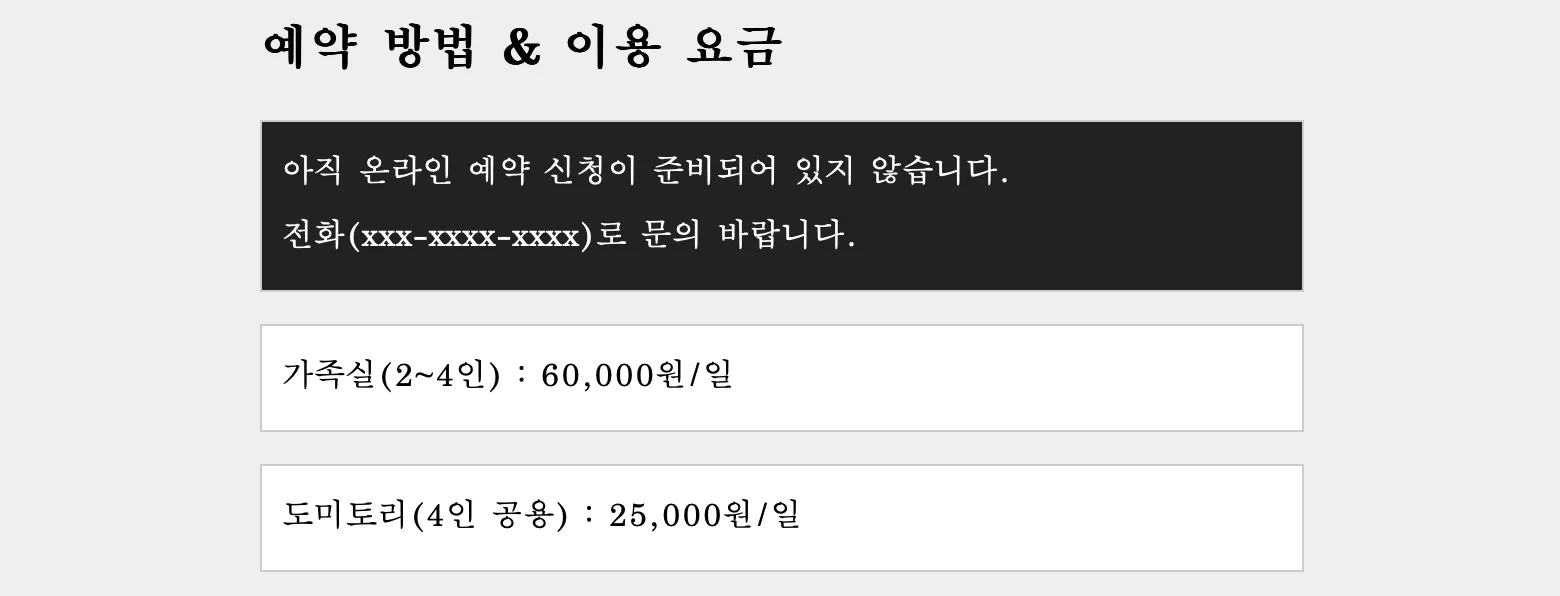
<h1>예약 방법 & 이용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>

특정 속성이 있는 요소를 선택하는 [속성] 선택자
a[href] {.....}
href : 찾으려고 하는 속성 이름
특정 속성값이 있는 요소를 선택하는 [속성=속성값] 선택자
a[target = _blank] {.....}
a[target = blank] : <a target=”blank”>인 요소
여러 값 중에서 특정 속성값이 포함된 속성 요소를 선택하는 [속성 ~=값] 선택자
[class ~= button] {.....}
[class ~= button] : class값 중에 button이 있는 요소
특정 속성값이 포함된 속성 요소를 선택하는 [속성 |= 값] 선택자
a[title |= us] {.....}
특정 속성값으로 시작하는 속성 요소를 선택하는 [속성 ^= 값]
a[title ^= eng] {.....}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:none;
}
li {
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title ^="eng"] { /* 속성값이 "eng"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="jap"] { /* 속성값이 "jap"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="chin"] { /* 속성값이 "chn"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
padding: 5px 25px;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title="chinese">중국어</a></li>
</ul>
</body>
</html>

특정한 값으로 끝나는 속성의 요소를 선택하는 [속성 $= 값] 선택자
[href $= xls] {.....}
일부 속성값이 일치하는 요소를 선택하는 [속성 *= 값] 선택자
[href *= w3] {.....}

사용자 동작에 반응하는 가상 클래스
- 방문하지 않은 링크에 스타일을 적용하는 ‘:link 가장 클래스 선택자’
- 방문한 링크에 스타일을 적용하는 ‘:visited 가상 클래스 선택자’
- 특정 요소에 마우스 포인터를 올려놓으면 스타일을 적용하는 ‘:hover 가상 클래스 선택자’
- 웹 요소를 활성화했을 때 스타일을 적용하는 ‘:active 가상 클래스 선택자’
- 웹 요소에 초점이 맞추어졌을 때 스타일을 적용하는 ‘:focus 가상 클래스 선택자’
요소 상태에 따른 가상 클래스
- 앵커 대상에 스타일을 적용하는 ‘:target 가상 클래스 선택자’
- 요소의 사용 여부에 따라 스타일을 적용하는 ‘:enabled와 :disabled 가상 클래스 선택자’
- 선택한 항목의 스타일을 적용하는 ‘:checked 가상 클래스 선택자’
- 특정 요소를 제외하고 스타일을 적용하는 ‘:not 가상 클래스 선택자’
11 트랜지션과 애니메이션
transform과 변형함수 ⇒ transform: 함수
웹 요소를 이동시키는 translate() 함수 ⇒
transform: translate(tx, ty)
transform: translate(tx, ty, tz)
transform: translate(tx)
transform: translate(ty)
transform: translate(tz)
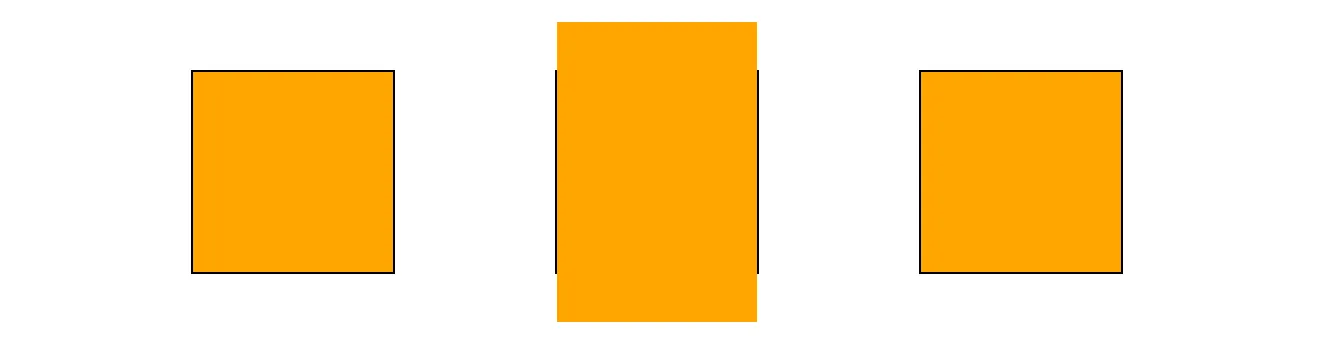
요소를 확대/축소하는 scale() 함수 ⇒
transform: scale(sx, sy)
transform: scale3d(sx, sy, sz)
transform: scaleX(sx)
transform: scaleY(sy)
transform: scaleZ(sz)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform:scale</title>
<style>
#container{
width:600px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
border: 1px solid black;
float: left;
margin: 40px;
}
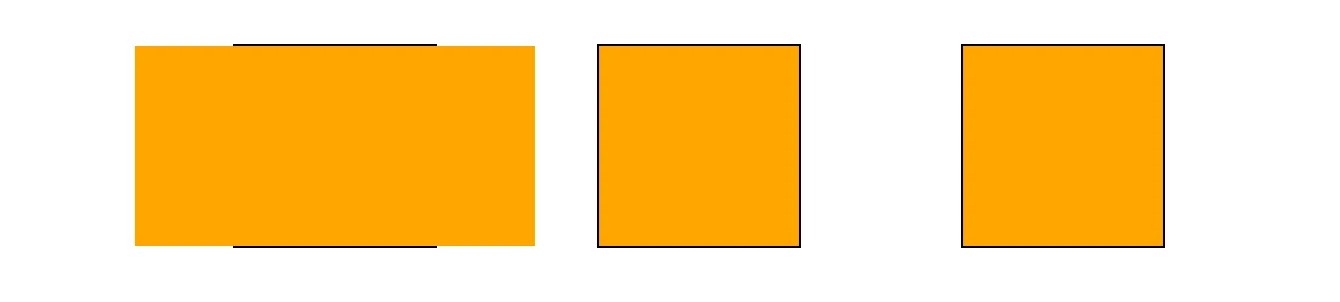
.origin > div {
width:100px;
height:100px;
background-color:orange;
}
#scalex:hover{
transform: scaleX(2); /* x축으로(가로) 2배 확대 */
}
#scaley:hover{
transform: scaleY(1.5); /* y축으로(세로) 1.5배 확대 */
}
#scale:hover{
transform: scale(0.7); /* x, y축으로(가로, 세로) 0.7배 확대 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin">
<div id="scalex"></div>
</div>
<div class="origin">
<div id="scaley"></div>
</div>
<div class="origin">
<div id="scale"></div>
</div>
</div>
</body>
</html>



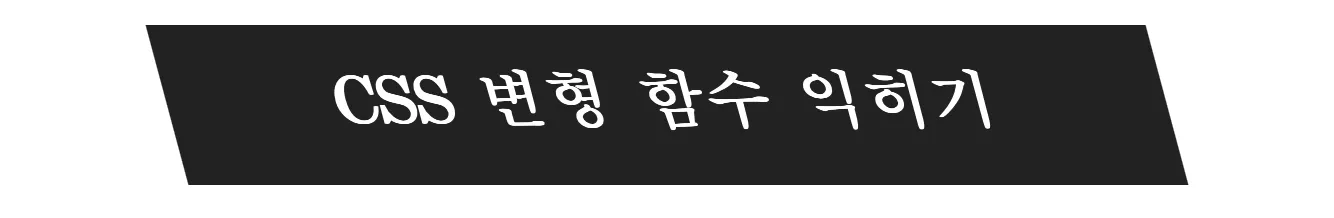
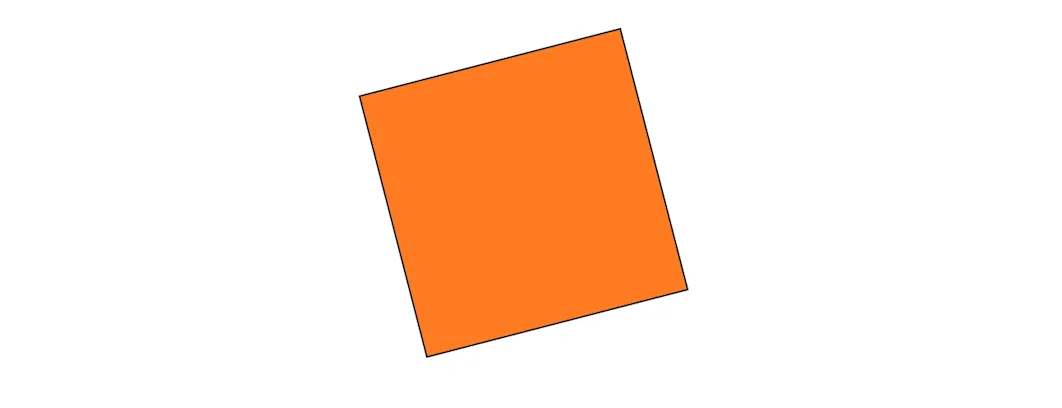
요소를 회전시키는 rotate() 함수 ⇒ trasnform: rotate(각도)
요소를 비틀어 왜곡하는 skew() 함수 ⇒
transform: skew(x각도, y각도)
transform: skew(x각도)
transform: skew(y각도)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform</title>
<style>
#container{
width:600px;
margin:20px auto;
}
h1 {
width:500px;
height:80px;
background-color:#222;
color:#fff;
font-weight:bold;
line-height: 80px;
text-align: center;
transform: skewX(15deg); /* x축 기준으로 15도 비틀기 */
}
</style>
</head>
<body>
<div id="container">
<h1>CSS 변형 함수 익히기</h1>
</div>
</body>
</html>

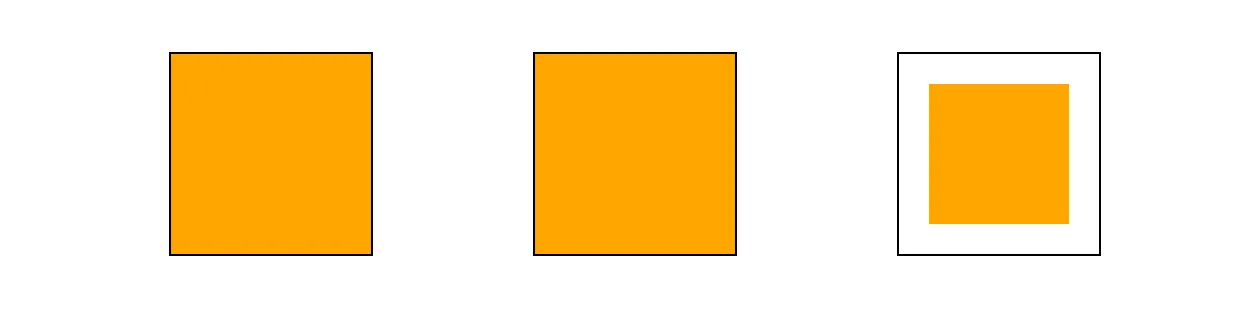
트랜지션 : 웹 요소의 배경색을 바꾸거나 도형의 테두리를 사각형에서 원형으로 바꾸는 것처럼 스타일 속성이 바뀌는 것
트랜지션의 대상을 지정하는 transition-property 속성 ⇒
transition-property: all | none | <속성 이름>
트렌지션의 진행 시간을 지정하는 transition-duration 속성 ⇒
transition-duration: <시간>
트랜지션의 속도 곡선을 지정하는 transition-timing-fuction 속성 ⇒
transition-timing-funcion: linear | ease | ease-in | ease-pit | ease-in-out | cubic-bezier(n, n, n, n)
트랜지션의 지연 시간을 설정하는 transition-delay 속성 ⇒
transition-delay: <시간>
트랜지션의 속성을 한꺼번에 표시하는 transition 속성 ⇒
transition: <transition-property값> | <transition-duration값> | <transition-timing-function값> | <transiton-delay값>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transition</title>
<style>
.box {
margin:50px auto;
width: 100px;
height: 100px;
background-color: #fb5;
border: 1px solid #222;
transition: 2s ease-in; /* 대상: all, 시간:2초, 함수:ease-in */
}
.box:hover { /* 여기에 있는 속성이 모두 트랜지션 대상 */
width: 200px;
height: 200px;
background-color: #f50;
transform: rotate(270deg);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>



12 반응형 웹과 미디어 쿼리
반응형 웹 디자인 : 웹 요소를 화면 크기에 맞게 재배치하고 각 요소의 표시 방법만 바꾸어 사이트를 구현하는 것
모바일 기기를 위한 뷰포트 : 스마트폰 화면에서 실제 내용이 표시돠는 영역 (뷰포트를 지정하면 접속한 기기의 화면에 맞추어 확대하거나 축소해서 표시 가능)
뷰포트 지정하기 ⇒
<meta name=”viewport” content=”속성1=값1, 속성2=값2, …..”>
뷰포트 단위
- vw : 1vw는 뷰포트 너비의 1%와 같다
- vh : 1vh는 뷰포트 높이의 1%와 같다
- vmin : 뷰포트의 너비와 높이 중에서 작은 값의 1%와 같다
- man : 뷰포트의 너비와 높이 중에서 큰 값의 1%와 같다
미디어 쿼리 : 사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하는 방법
미디어 쿼리 구문 ⇒
@media [only | not] 미디어 유형 [ and 조건 ] * [ and 조건 ]
미디어 유형의 종류
- all : 모든 미디어 유형에서 사용할 CSS를 정의
- print : 인쇄 장치에서 사용할 CSS를 정의
- screen : 컴퓨터 스크린에서 사용할 CSS를 정의
- tv : 음성과 영상이 동시에 출력되는 TV에서 사용할 CSS를 정의
미디어 쿼리 적용하기
- 외부 CSS 파일로 연결하는 방법
- 웹 문서에 직접 정의하는 방법
외부 CSS 파일 연결하기 ⇒
<link rel=”stylesheet” media=”print” href=”css/print.css”>
@import url("css/tablet.css") only screen and (min-width: 321px) and (max-width: 768px)
웹 문서에 직접 정의하기 ⇒
<style media="screen and (max-width: 320px)">
body{
background-color: orange;
}
</style>
<style>
@media screen and (max-width: 320px) {
body {
background-color: orange;
}
}
</style>
그리드 레이아웃 : 웹 사이트를 여러 개의 칼럼으로 나눈 후 메뉴나 본문, 이미지 등의 웹 요소를 화면에 맞게 배치하는 것
- 플렉서블 박스 레이아웃 : 그리드 레이아웃을 기본으로 하고 각 박스를 원하는 위치에 배치하는 것
- CSS 그리드 레이아웃 : 레고 블록을 끼워 맞추듯 수평과 수직 어느 방향이든 요소를 배치가능하게 하는 것
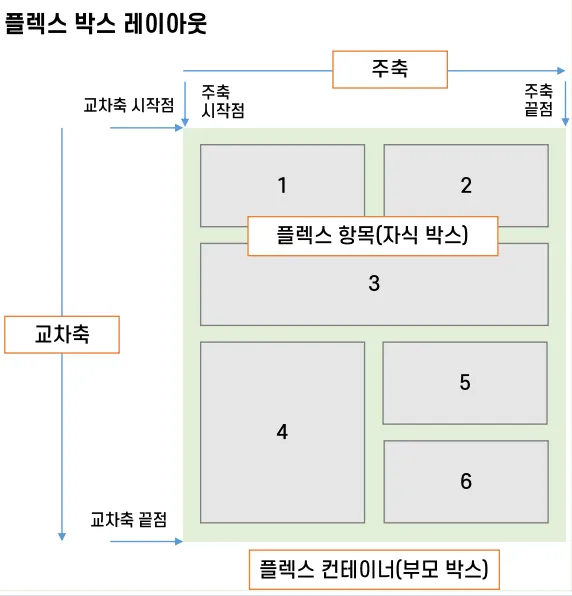
플렉스 박스 레이아웃

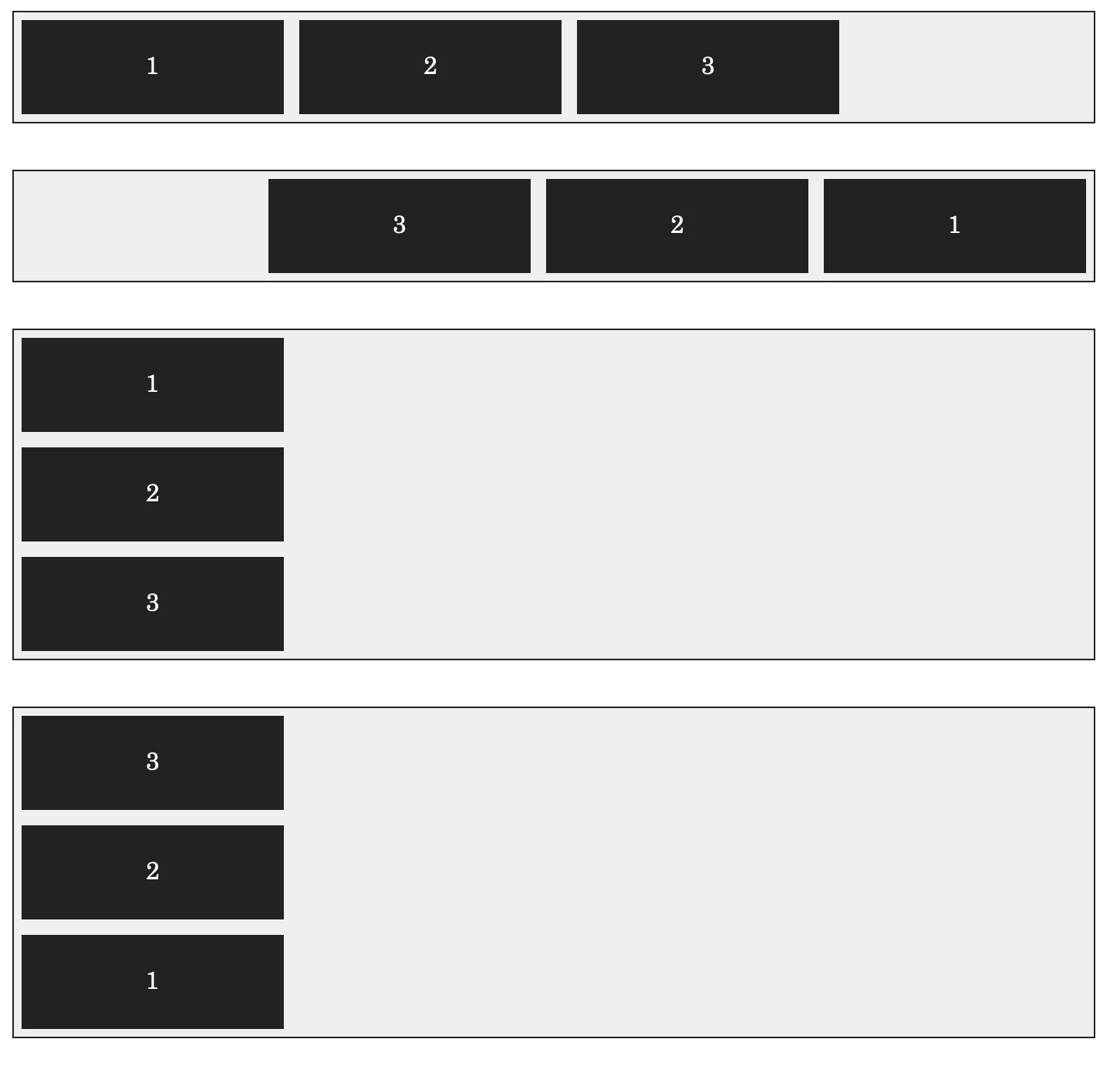
플랙스 항목 배치하기
1,2,3이라는 숫자가 써 있는 박스 3개를 플렉스 컨테이너로 묶고, 컨테이너 안에 있는 플렉스 항목을 여러 방법으로 배치해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
width:700px;
display:flex; /* 플렉스 컨테이너 지정 */
background-color:#eee;
border:1px solid #222;
margin-bottom:30px;
}
.box {
padding:5px 45px;
margin:5px;
width:80px;
background-color:#222;
}
#opt1{
flex-direction: row; /* 왼쪽에서 오른쪽으로 */
}
#opt2{
flex-direction: row-reverse; /* 오른쪽에서 왼쪽으로 */
}
#opt3{
flex-direction: column; /* 위에서 아래로 */
}
#opt4{
flex-direction: column-reverse; /* 아래에서 위로 */
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
</body>
</html>

CSS 그리드 레이아웃 : 플렉스 박스 레이아웃과 달리 그리드 항목을 배치할 때 가로와 세로를 모두 사용
따라서 플렉스 항목은 1차원이고 CSS 그리드 레이아웃은 2차원이다.
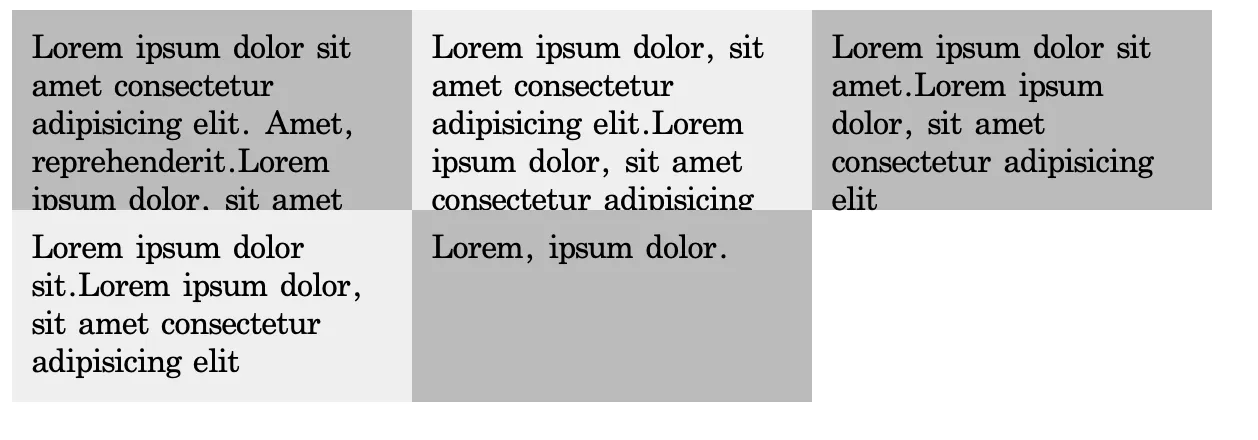
그리드 박스에서 칼럼과 줄 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper{
display:grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows:100px;
}
.items{
padding:10px;
background-color:#eee;
}
.items:nth-child(odd){
background-color:#bbb;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum dolor, sit amet consectetur adipisicing elit. </div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem, ipsum dolor.</div>
</div>
</body>
</html>

'프론트엔드' 카테고리의 다른 글
| [소플의 처음 만난 리액트] - 01 02 03 (3) | 2024.12.21 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 13 14 15 (0) | 2024.11.23 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 07 08 09 (3) | 2024.11.09 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 04 05 06 (3) | 2024.11.01 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 01 02 03 (8) | 2024.10.11 |