13 자바스크립트와 첫 만남
자바스크립트 : HTML이나 CSS와 함께 사용해서 웹의 요소를 움직이거나 포토 갤러리를 펼쳐 놓는 것처럼 웹 사이트 UI 부부에 많이 활용한다.
자바스크립트 소스 코드가 짧을 경우 ⇒ <script>와 </script> 태그 사이에 실행할 자바스크립트 소스를 작성하면 된다. 웹 문서 안에 어디든 위치할 수 있고 여러 개 사용할 수도 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<style>
body { text-align:center; }
#heading { color:blue; }
#text {
color:gray;
font-size:15px;
}
</style>
</head>
<body>
<h1 id="heading">자바스크립트 색 바꾸기</h1>
<p id="text">위 텍스트를 클릭하면 색 바뀜</p>
<script>
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "red";
}
</script>
</body>
</html>


웹 브라우저에서 스크립트를 해석하는 과정
- <!DOCTYPE html>를 보고 이 문서가 웹 문서라는 것을 알게 된다. <html>과 </html> 태그 사이의 내용을 HTML 표준에 맞춰 읽기 시작한다.
- 웹 문서에 HTML 태그의 순서와 포함 관계를 확인한다.
- 태그 분석이 끝나면 스타일 정보를 분석한다.
- <script> 태그를 만나면 웹 브라우저 안에 포함된 자바스크립트 해석기에 스크립트 소스를 넘긴다.
- HTML과 CSS 정보에 따라 웹 브라우저 화면에 표시한다.
- ‘자바스크립트 색 바꾸기’ 텍스트를 클릭하면 분석해 놓은 자바스크립트를 실행해서 그 결과를 화면에 표시힌다.
자바스크립트 언어의 큰 줄기는 식과 문이다.
inch * 2.54 // 연산식도 식이다.
"안녕하세요"; // 문자열도 식이다(다만 세미콜론 붙이기)
5 // 숫자도 식이다.
알림 창 ⇒ alert()를 사용하여 만들기 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>alert문</title>
</head>
<body>
<script>
alert("안녕하세요? 반갑습니다.");
</script>
</body>
</html>

확인 창 ⇒ confirm()를 사용하여 만들기 가능
프롬프트 창에서 입력받기 ⇒ prompt()를 사용하여 만들기 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>prompt</title>
</head>
<body>
<script>
var name=prompt("이름을 입력하세요.", "주니");
</script>
</body>
</html>

자바스크립트 스타일 가이드(코딩 규칙)
https://google.github.io/styleguide/jsguide.html
Google JavaScript Style Guide
Google JavaScript Style Guide Please note: This guide is no longer being updated. Google recommends migrating to TypeScript, and following the TypeScript guide. 1 Introduction This document serves as the complete definition of Google’s coding standards f
google.github.io
자바스크립트 소스를 작성할 때 지켜야 할 규칙
- 코드를 보기 좋게 들여쓰기 한다
- 세미콜론으로 문장을 구분한다
- 공백을 넣어 읽기 쉽게 작성한다
- 소스 코드르 잘 설명하는 주석을 작성한다
- 식별자는 정해진 규칙을 지켜 작성한다
- 예약어는 식별자로 사용할 수 없다
14 자바스크립트와 기본 문법
변수 : 프로그램을 실행하는 동안 값이 여러 번 달라질 수 있는 데이터
상수 : 값을 한번 지정하면 바뀌지 않는 데이터
변수 선언의 규칙
- 변수 이름은 영어 문자와 언더스코어(_), 숫자를 사용한다
- 자바스크립트는 영어 대소 문자를 구별하며 예약어는 변수 이름으로 쓸 수 없다
- 여러 단어를 연결한 변수 이름은 중간에 대문자를 섞어 쓴다
- 변수 이름은 의미 있게 작성해야 한다
변수 선언 ⇒ var 예약어 뒤에 변수 이름을 작성
var currenntYear; // 올해 연도 변수 선언
var birthYear; // 태어난 연도 변수 선언
var age; // 계산한 나이 변수 선언
나이 계산 프로그램 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
</head>
<body>
<script>
var currentYear = 2024;
var birthYear;
var age;
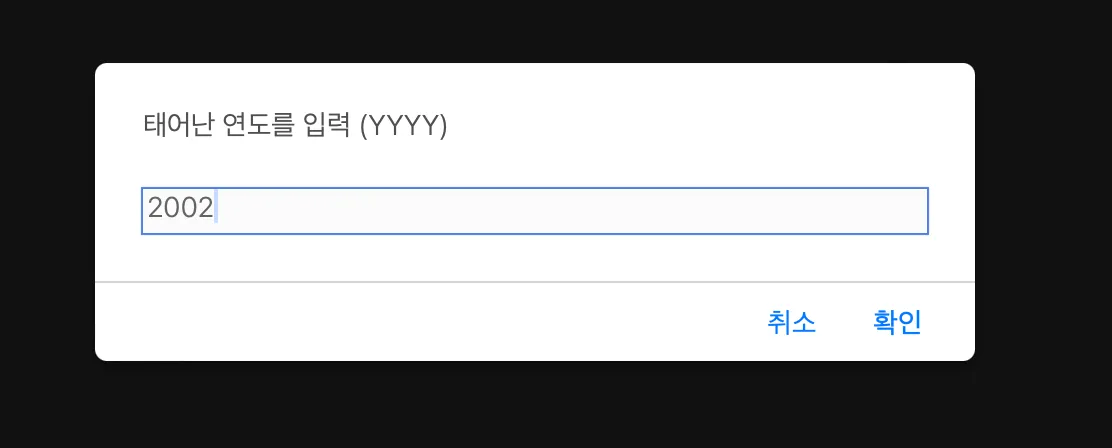
birthYear = prompt("태어난 연도를 입력 (YYYY)", "");
age = currentYear - birthYear + 1;
document.write(currentYear + "년 현재<br>");
document.write(birthYear + "년에 태어난 사람의 나이는 " + age + "세이다.");
</script>
</body>
</html>


자료형
기본 유형 ⇒ 숫자형, 문자열, 논리형
복합 유형 ⇒ 배열, 객체
특수 유형 ⇒ undefined, null
연산자
나누기 연산자와 나머지 연산자 비교하기
var numberOne = 15 / 2; // 답은 7
var numberTwo = 15 % 2; // 답은 1
변수 뒤에 증가 연산자 붙이기
var a = 10 // a는 10
var b = a++ + 5 // a는 11, b는 15
=== 연산자 : 피연산자도 같고 자료형도 같으면 ture
!== 연산자 : 피연산자가 같지 않거나 자료형이 같지 않으면 ture
3 === "3" // false
3 !== "3" // ture
조건문
3의 배수 확인하기 (if 문 활용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var userNumber = prompt("숫자 입력 바람");
if (userNumber % 3 === 0)
alert("3의 배수이다.");
else
alert("3의 배수가 아니다.");
</script>
</body>
</html>



반복문
1부터 23까지 숫자 더하기(for 문 사용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1에서 23까지 더하기</title>
<style>
body {
font-size:1.5em;
line-height:2;
text-align:center;
}
</style>
</head>
<body>
<script>
var i;
var sum = 0;
for(i = 1; i < 24; i++) {
sum += i;
}
document.write("1부터 23까지 더하면 " + sum);
</script>
</body>
</html>

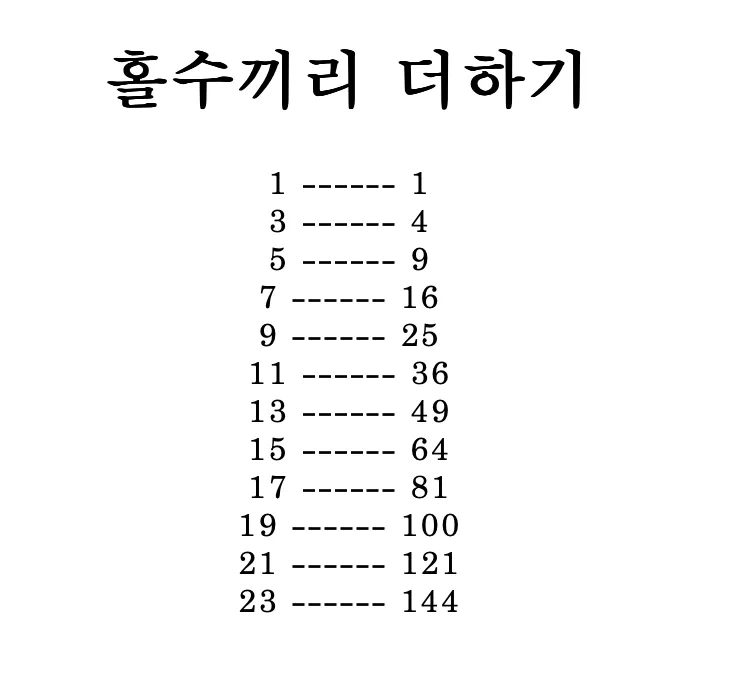
1부터 23까지 홀수만 더하기(건너뛰는 continue 문 사용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>홀수 더하기</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<h1>홀수끼리 더하기</h1>
<script>
var i;
var n = 23;
var sum = 0;
for (i = 1; i <= n; i++) {
if (i % 2 === 0)
continue
sum += i;
document.write(i + " ------ " + sum + "<br>");
}
</script>
</body>
</html>

15 함수와 이벤트
함수 선언 및 호출 ⇒ 예약어 function 사용, 중괄호 안에 실행할 여러 명령을 넣는다
함수를 사용해 두 수 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
</head>
<body>
<script>
function addNumber() {
var num1 = 13;
var num2 = 17;
var sum = num1 + num2;
alert("결과 값: " + sum);
}
addNumber();
</script>
</body>
</html>

함수 안에서만 쓸 수 있는 지역 변수 ⇒ var 사용
스크립트 안에서 자유롭게 쓸 수 있는 전역 변수 ⇒ var 예약어를 빼고 선언
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어(var)를 사용한 지역 변수와 전역 변수</title>
</head>
<body>
<script>
function addNumber() {
var sum = 13 + 17; // 지역 변수
multi = 13 * 17; // 전역 변수
}
addNumber();
console.log(multi);
</script>
</body>
</html>

13*17의 결괏값인 221이 전역 변수로 할당 됨
let을 사용한 변수의 특징
예약어 var와 let, const의 가장 큰 차이는 스코프의 범위이다. var는 함수 영역의 스코프트를 가지지만 let. const는 블록 영역의 스코프를 가진다.
전역 변수 선언하기(let 사용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
function calcSum(n) {
sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
}
calcSum(10);
console.log(sum);
</script>
</body>
</html>

1부터 10까지의 합인 55가 전역 변수로 할당 됨
자바스크립트 변수 사용법
- 전역 변수는 최소한으로 사용한다
- var 변수는 함수의 시작 부분에서 선언한다
- for 문에서 카운터 변수를 사용할 때는 var 예약어를 사용하지 않는다
- ES6를 사용한다면 예약어 var보다 let를 사용하는 것이 좋다
1부터 n까지 숫자를 더하는 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1부터 n까지 더하기</title>
</head>
<body>
<script>
function calcSum(n) {
var sum = 0;
for(let i = 1; i < n+1; i++) {
sum += i;
}
document.write("1부터 " + n + "까지 더하면 " + sum);
}
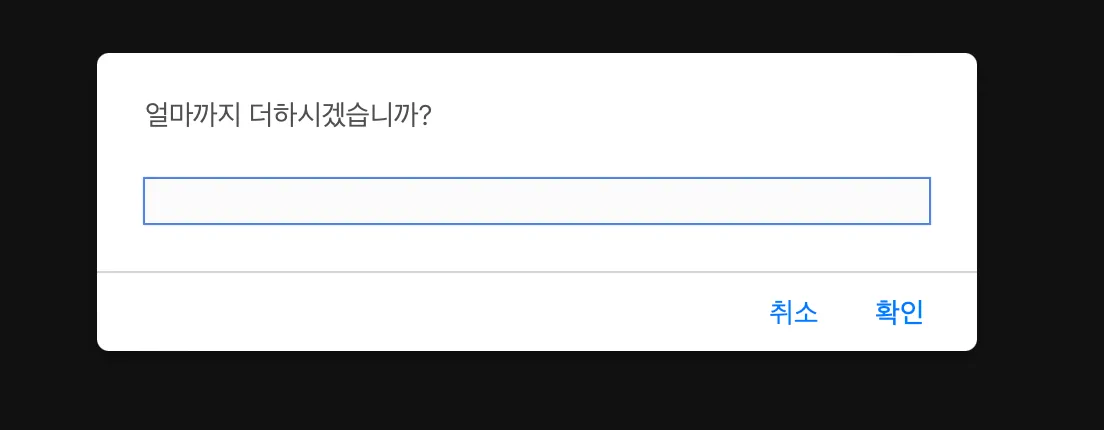
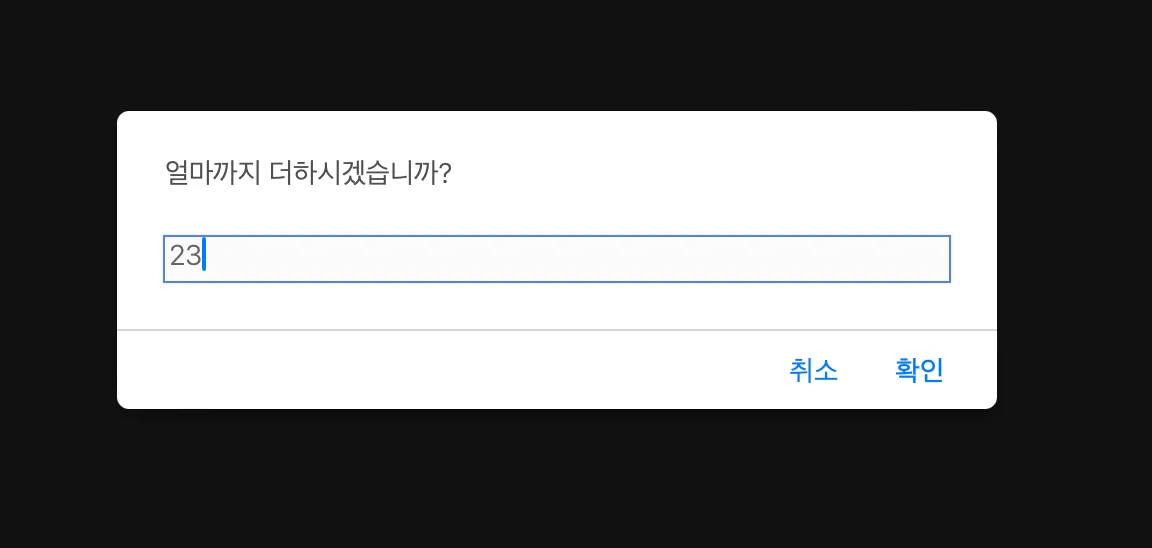
var userNumber = prompt("얼마까지 더하시겠습니까?");
if (userNumber !== null) {
calcSum(parseInt(userNumber));
}
// 아래 소스는 '취소' 버튼을 클릭했을 때 null이 아닌 NaN을 반환함.
// var userNumber = parseInt(prompt("얼마까지 더할까요?"));
// if (userNumber != null) calcSum(userNumber);
</script>
</body>
</html>



익명 함수 : 이름이 없는 함수
funtion(a,b) { //익명 함수 선언
return a+b;
}
<script>
var sum = function(a, b){
return a + b;
}
document.write("함수 실행 결과 : " + sum(13, 17) );
</script>

13+17의 결과값인 30이 나타남
이벤트 : 웹 브라우저나 사용자가 행하는 어떤 동작
이벤트 처리기 : 웹 문서에서 이벤트가 발생하면 처리하는 함수
버튼을 클릭하면 알림 창 표시하기


'프론트엔드' 카테고리의 다른 글
| [소플의 처음 만난 리액트] - 08 09 10 (1) | 2025.01.02 |
|---|---|
| [소플의 처음 만난 리액트] - 01 02 03 (3) | 2024.12.21 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 10 11 12 (2) | 2024.11.16 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 07 08 09 (3) | 2024.11.09 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] - 04 05 06 (3) | 2024.11.01 |